
My role: UX designer, UX researcher, app developer
- Brainstorming
- Contextual interviews
- Workshops
- Scenarios
- Video prototypes
- Sencha Touch framework
- Fieldtest app
- Photoshop
- Illustrator
In the one year long course Explorative Design (Technical University of Vienna) and in a group of three students, we have been exploring ideas, how to use Vienna's Open Government Data as a playground to improve peoples life.

By "glowing" the person can express feelings in the local community and share these emotional moments with public services. In this way, people can point out what they really like or dislike in their local community, which could be a starting point or trigger for further actions by public services e.g improving a specific area in the neighborhood in case many people are not satisfied in the area.
The app enables users to:
User interviews and emotion maps
In the beginning, we talked with different users how they would connect feelings and locations. We have explored different ways to connect feelings and locations like by text, colors, sound... We analysed the Twitter mood poster and emotional Emotional Cartography to come up with different mood colors.
Results: From our user discussions and desk research, we found out that when using smilies with an additional color code it is a good way for communicating feelings that majority of people could relate with.
Idea exploration, storyboards and interaction video
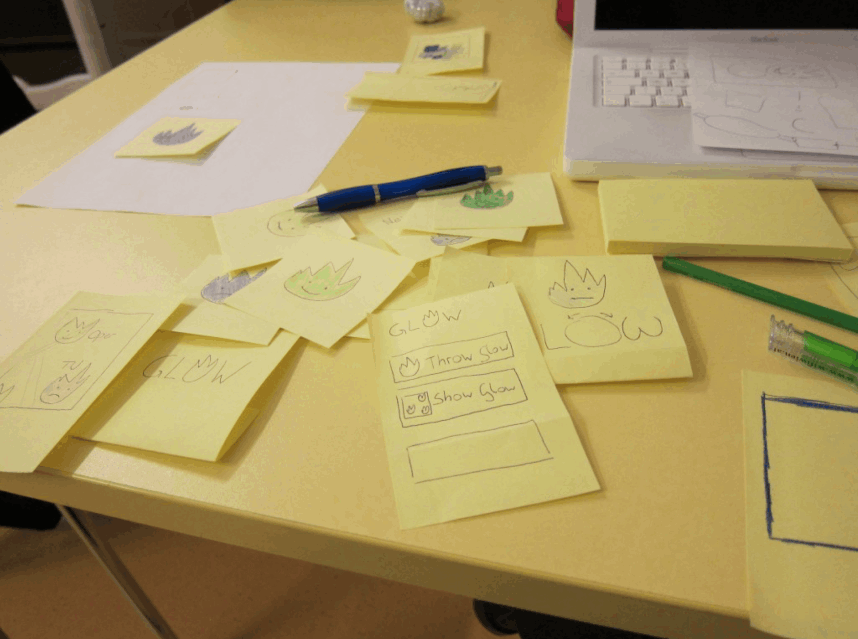
In order to explore lots of ideas, paper sketches were used to open up the ideation process. An interaction design video based on storyboards is representing consolidated ideas, with the main focus of sharing moments and feelings.
The interaction design video was presented at a workshop on the Technical University in Vienna, for discussing the idea in general and deciding next design steps.
Results: The feedback from the design community lead to the creation of different lo-fi prototypes, which were used later on for exploring different points of view. The focus was on aspects like how the user would use the app and what values are important for him/her. All prototypes were tested with users and the results were iterated in workshops.

Sketches
Interaction video
Prototyping, usability study and workshop discussions
The interaction design video was used as a basis for the creation of different lo-fi and hi-fi prototypes.
All prototypes were tested with 5 users that had different backgrounds in profession and technology usage. The following points were tested with users:
Based on user feedback and workshop discussion outcomes with the UI community, all prototypes were improved and built upon on each other.

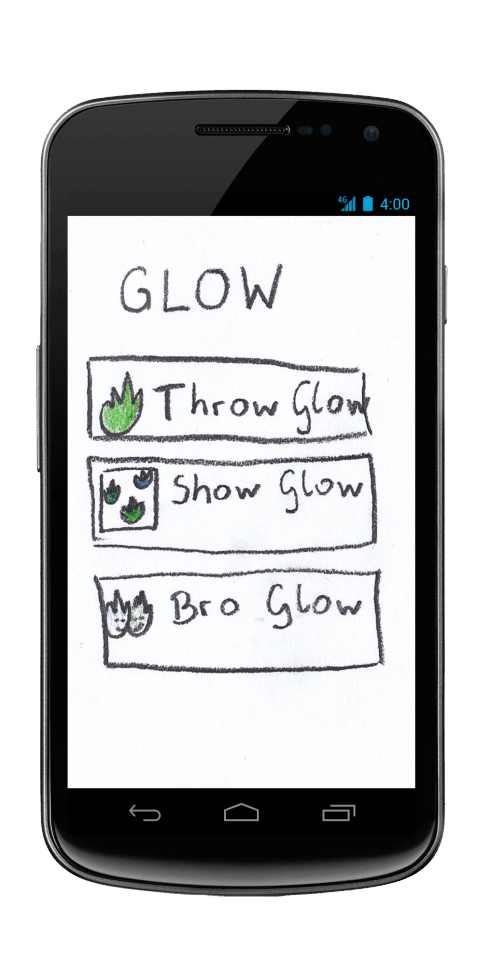
1. Choose from adding a new glow, viewing glows in a map or viewing glows from friends

2. Throw Glow option starts the camera for taking a new picture.

3. Move the big "O" to specify your feeling.

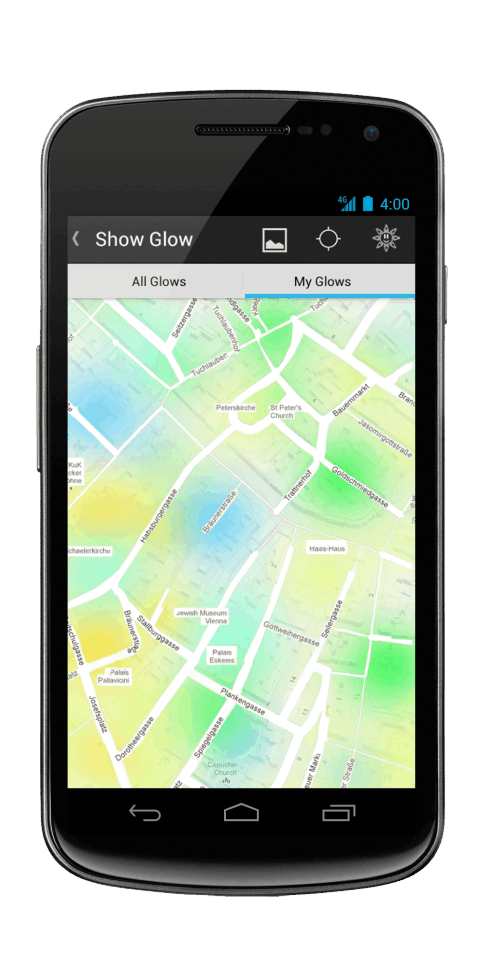
4. After sending out a Glow, the my glow emotion map opens.

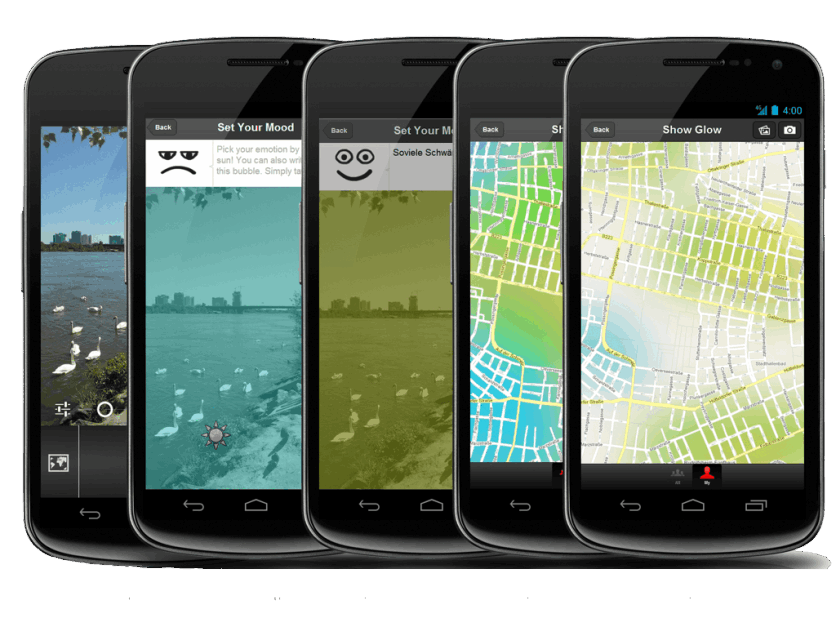
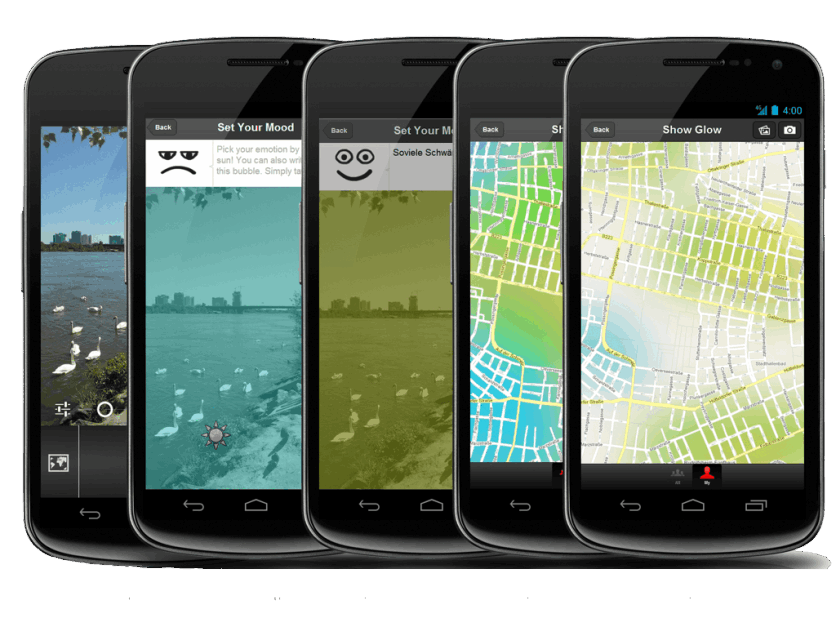
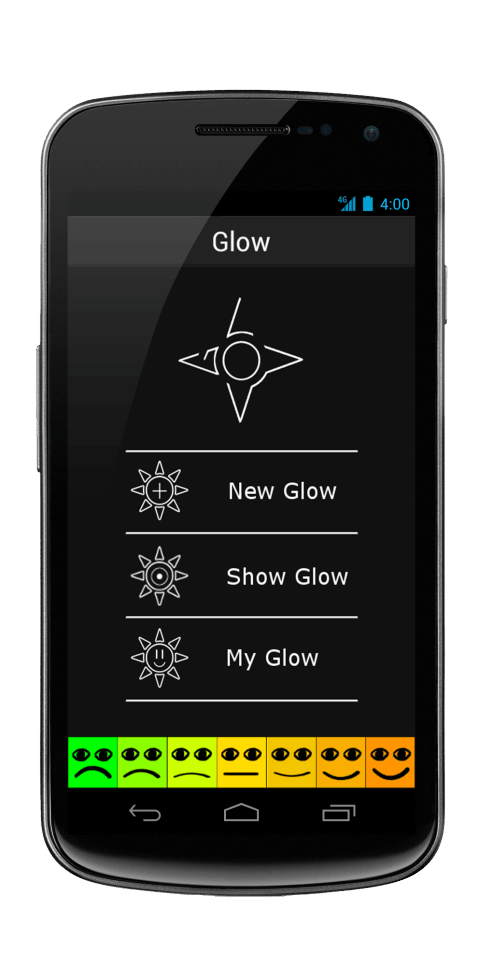
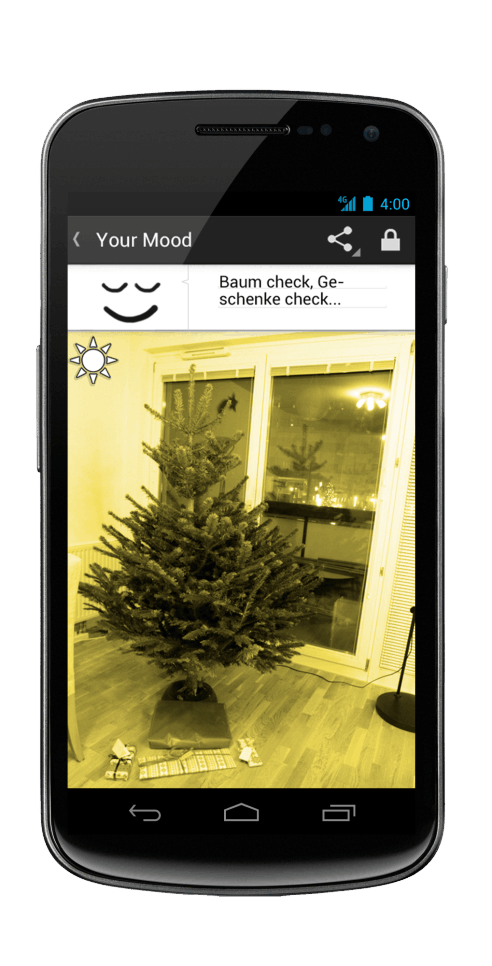
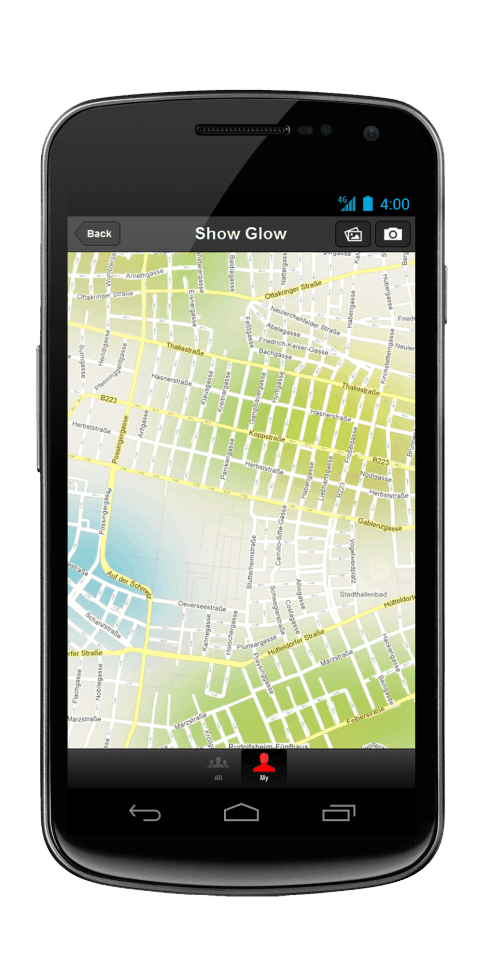
1. Choose from throwing a new glow, show glows from other users or show my glows.

2. New Glow option starts the camera for taking a new picture.

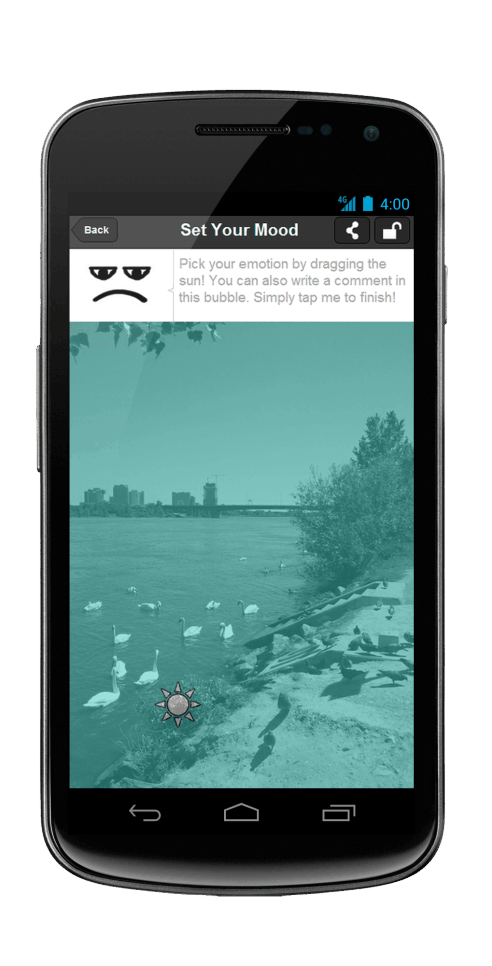
3. Move the "Sun" symbol to specify your feeling. Write a text additionally.

4. After sending out a Glow, the my glow emotion map opens.

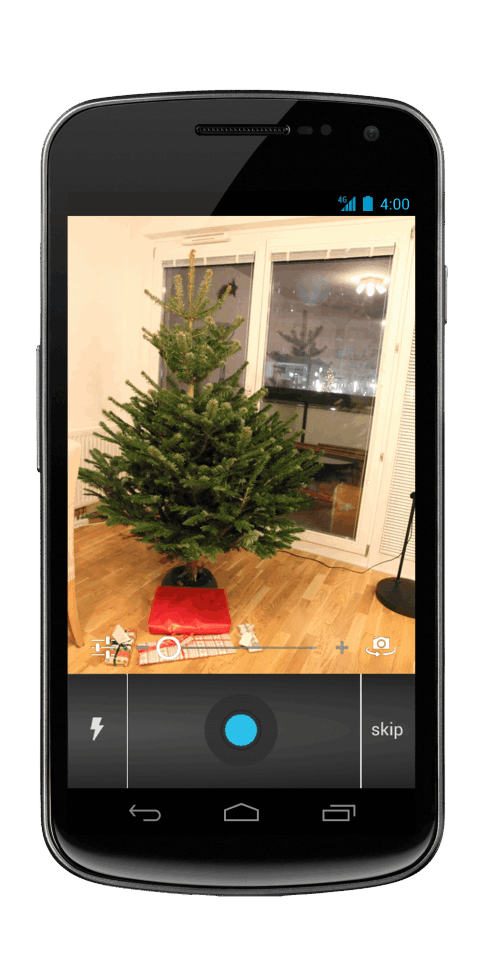
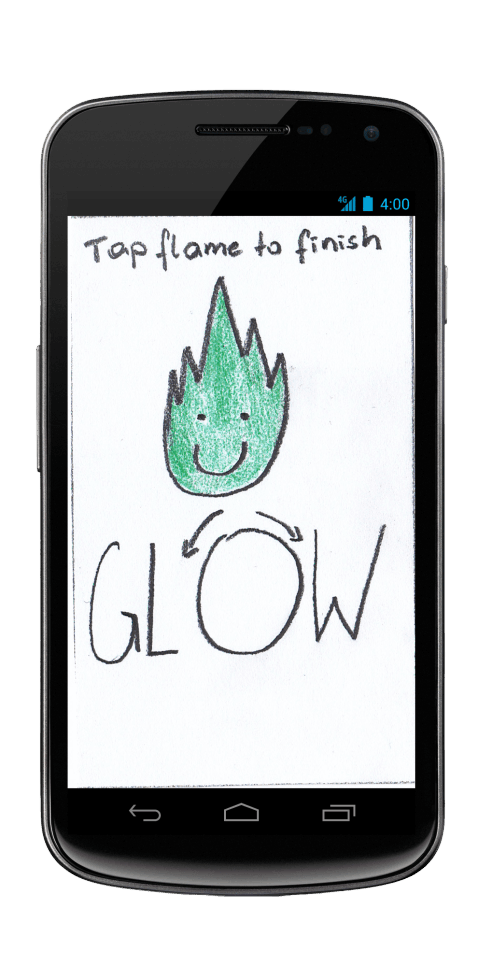
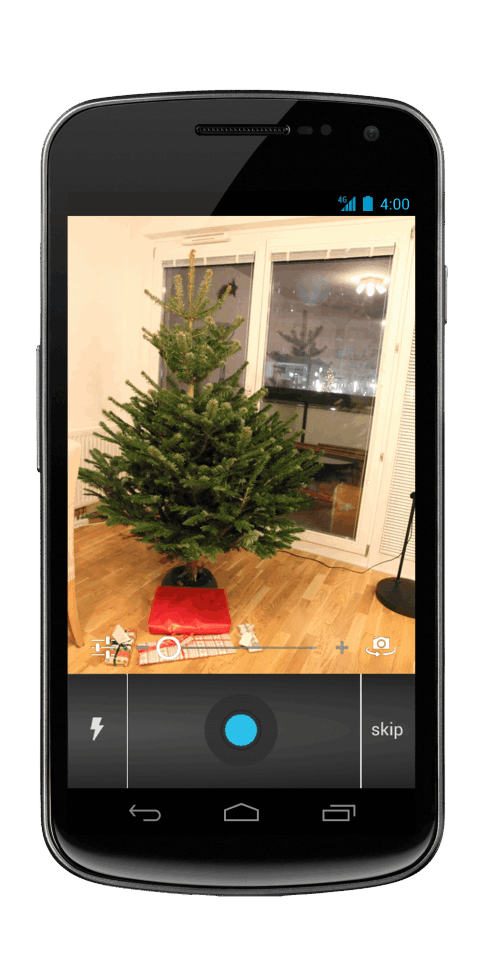
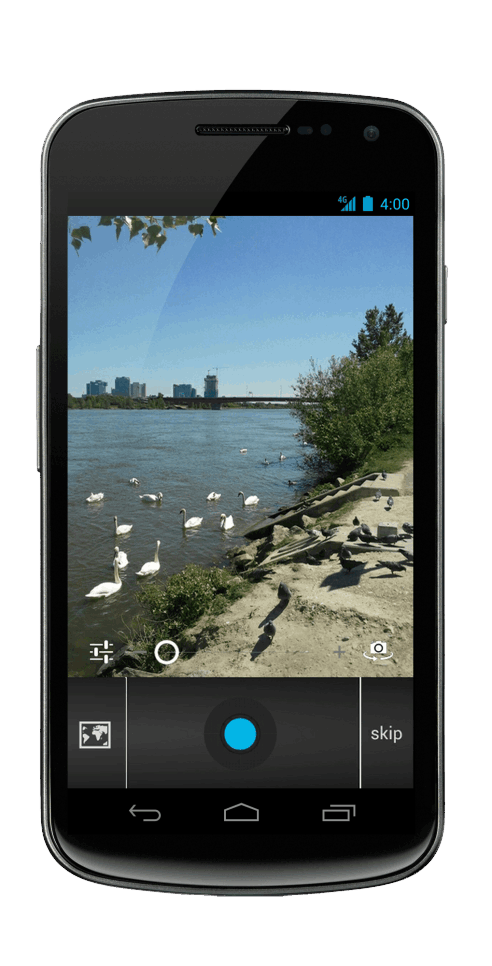
1. Starting with the camera as default.

2. Adding a glow feeling and description.

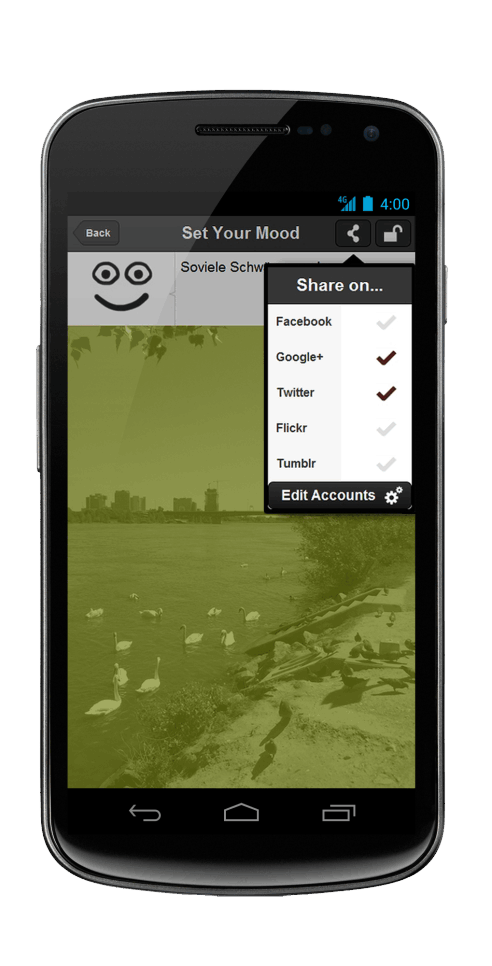
3. Specifying sharing options for the current glow.

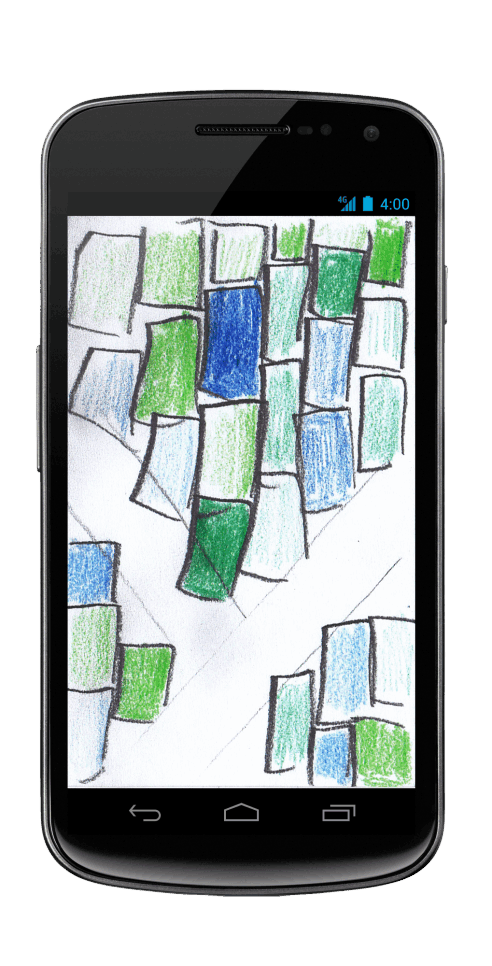
4. After sending out a Glow, the my glow emotion map opens.
Findings and conclusion
In general, the metaphor of "glowing" pictures or moments was understood well. The users immediately saw the connection between shooting the pictures, colour codes and the colourful map. They have understood the colour codes, but some users would like to specify their own colour ranges.
There were problems with gestures when moving the Glow symbol, especially when the UI was not optimised for left handed people. This outcome is highlighting the need to design and develop for all.
There was a need, that the app is working offline as well, like a personal diary. This triggered the privacy topic. Users insisted that they can save their own moments without sharing it or that they can post anonymously in public. There was also a strong need to integrate their social networks in the app and furthermore, users wanted to be able to use their own pictures that they have uploaded there.