
Unfortunately due to my NDA, I cannot showcase my work at Papyrus Software, but I can describe my work without violating any privacy policies and tell that I'm engaged in the whole UX process - learn more about the Papyrus UX statement.
My role: UX/UI designer, UX advocate

Unfortunately due to my NDA, I cannot showcase my work at Papyrus Software, but I can describe my work without violating any privacy policies and tell that I'm engaged in the whole UX process - learn more about the Papyrus UX statement.
- Competitive research
- Facilitating workshops
- User Story Mapping
- Customer Journey Mapping
- Feedback Grid
- Observations
- Interviews
- Usability Testing
- Surveys
- Adobe XD, Figma
- Adobe Illustrator
- Adobe Photoshop
- Balsamiq
- Wiki: sharing concepts and experience guidelines
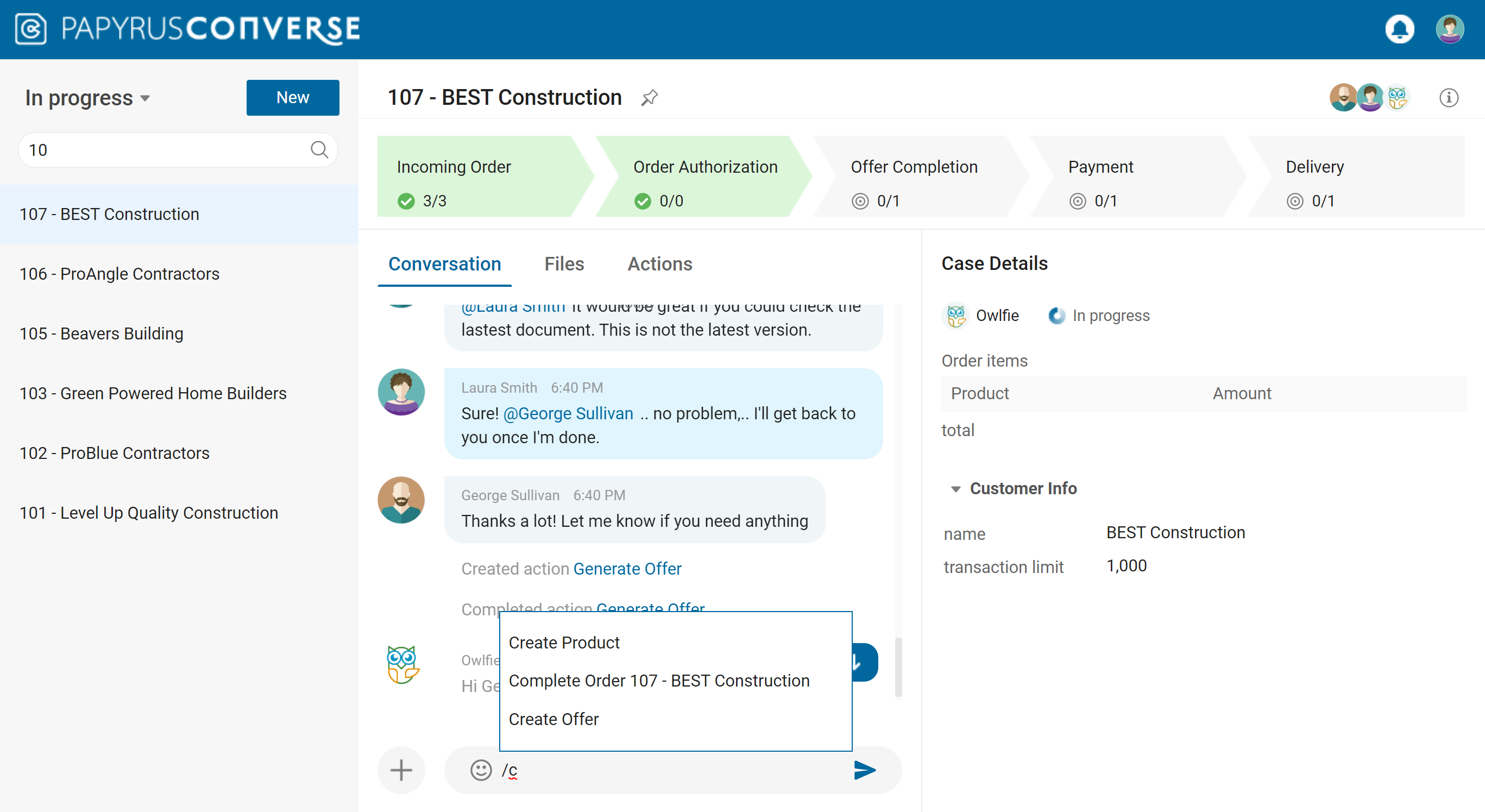
About Papyrus: Papyrus is a platform for business applications, using business document creation as a core as well as customer relationship touch points. It consists of standard solutions that are used by business users as well as tools that are used by administrators or developers to adapt the solutions for specific customer needs.
Desiging Papyrus platform for custom business applications. The platform consists of multiple out-of-the box solutions covering inbound and outbound communication as well as adaptive business process management used by business users.
Designing low-code developer tools used by Papyrus developers, consultants or administrators to setup the Papyrus platform.
Designing internal applications like applications for meeting booking, time management or authoring tools for writing our user manuals and online help.
I'm engaged in the complete User-Centered Design lifecycle (defining Personas, User Stories, prototyping, pixel perfect design, iterative testing...) of the Papyrus platform and embedded solutions. Depending on the fidelity level of projects, I take on key responsibilities in both design and organizational areas.
Design tasks

Organizational tasks